WordPress 5.0 でリリースされた Gutenberg の提供するブロックエディターは、WordPress でのコンテンツ運用に大きな影響を与えました。
一方で、自作したカスタムブロックをサイトへ追加するのは相変わらず、ひと手間かかるという印象です。 Gutenberg が JavaScript ライブラリである React + JSX で構築されている事が、その一つの理由だと思います。
(それを朗報だと、喜ぶ声も多いようですが..)
Gutenberg の開発環境を用意する
公式ドキュメントの Gutenberg 開発のためのチュートリアルは以下になります。
上記を読み進めて行きますと、React そして JSX の開発環境の導入 のページ にたどり着くかと思います。
..これらの導入は必須ではないのですが、これもドキュメントに記載があるように、用意した方がずっと開発はスムーズになります。
ドキュメントにあるのは Webpack、Babel、ESLint .. などです (JavaScript を用いた開発では、すっかり見慣れたツールですね)、これらを案内に従って個々に設定していきます。
後々のことを思えば、しっかり導入をしたいところですが。一方で、環境設定というのは、やはり面倒なもので、全てを一から用意するとなると、とても骨が折れます。
そこで、今回はそれらを一括で導入できる Create Guten Block Toolkit をご紹介したいと思います。
Create Guten Block Toolkit
Gutenberg のカスタムブロック開発環境を簡単 ── 公式サイトの文言をそのまま引用するなら、数分で!!── に導入できる開発ツールです
これを使用することで、Node Package Manager(npm) の諸設定や、公式ドキュメントにあったツールたちを、一括で用意することができます
また、複数のカスタムブロックを、 こちらも特別な記述なしで、プラグインとしてサイトにインストールできます。これによって、複数サイトで同様のカスタムブロックを併用することが、ずっと容易になります。
インストール手順は以下が詳しいです。
導入さえ完了してしまえば、後は指定ディレクトリにテンプレートを追加し、ビルドステップを実行するのみになります。
実際にカスタムブロックを作成する
サンプルとして、このツールを使用して簡素なカスタムブロックを作成しました。
今回は、長いコンテンツを縮めて表示できる、アコーディオン表示ブロックです。
詳細を格納することで..
── 冗長なコンテンツを短縮できるブロックになっています。
HTML5 の <details> タグを付与しているだけなのですが、せっかくのブロックエディターですから、「HTML ブロックを挿入して、マークアップを編集する手間は減らしたいと思い作成しました。
また、折りたたまれたコンテンツを、リッチテキストとして編集できるというのも、ブロックエディターならではの、嬉しいポイントだと感じます。
これは、余談なのですが、 <details> タグは、冒頭にデフォルトで付与される三角形のウィジェットや、アニメーションのカスタマイズが若干ややこしく、こちらは改善されてほしいと前々から思っているのですが、あまり広く使われているタグでもないようで、厳しそうです。
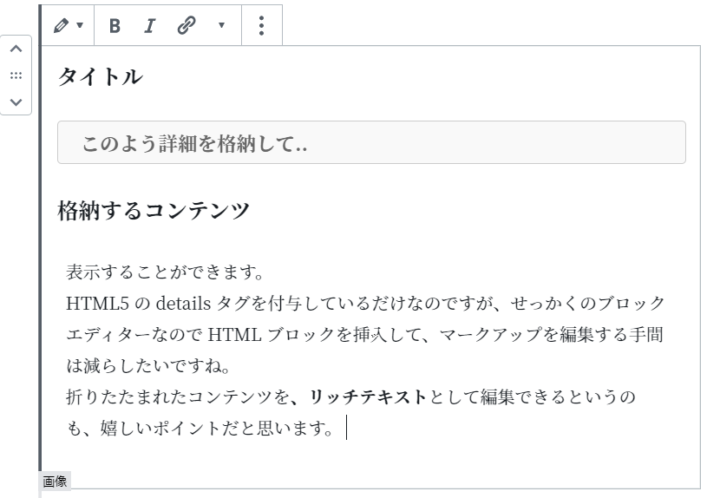
以下は、編集画面のスクリーンショットになります。カスタムブロックは編集時のイベントなども詳細に設定できるので、カスタムフィールドのように運用体験体験の向上も図れる、といのも大きな利点ですね。

以上、簡単になってしまいましたが、 Create Guten Block Toolkit の紹介でした。