WordPress(以下WP)には「ウィジェット」という機能があります。
直接テーマをいじらなくても管理画面からウィジェットというまとまりを移動させたり編集したりすることができる機能です。
サイトを運用していると、特定のカテゴリーやタグ、ページのみでウィジェットを出し分けたくなる時があります。
しかし標準のウィジェット機能では対応することはできません。
という訳でプラグインを作成しました。
Effata Widget Areasというプラグインで、ウィジェットエリアを作成し既存のウィジェットエリアに対して結合・置換などを行うことが出来ます。
ウィジェットついて
ウィジェットが利用できるテーマの場合、管理画面のメニューの「外観」の配下に「ウィジェット」というサブメニューが表示されます。もし表示されない場合は利用しているテーマでウィジェット機能が許可されていない為、このプラグインを有効に利用する事は出来ませんので、予めご了承ください。
ウィジェットエリアについて
WP公式が「サイドバー」と呼んでいたりもしますが、サイドカラムと紛らわしい為以下「ウィジェットエリア」と呼ぶことにします。
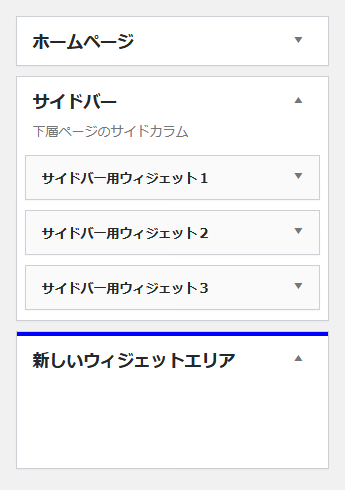
ウィジェットが利用できるテーマの場合、管理画面メニューの「外観>ウィジェット」に行くと既にいくつかのウィジェットエリアがあると思います。

↑ テーマが作成したウィジェットエリアが2つある例
このままでも便利な機能ですが運用していると、このカテゴリー配下の記事のサイドカラムだけに広告を表示させたい!とかこの固定ページだけまるっきり異なるサイドカラムを表示させたい!などの要望が出てきました。
もちろんテーマを改変すれば対応出来ますが、自作テーマでなければアップデート出来なくなりますし(若しくはアップデートした後毎回改変を行う必要がある)、要望が出るたび毎回テーマを触るのは非効率的です。
そこで思いついたのがこの、Effata Widget Areasです。
Effata Widget Areas
管理画面から簡単にウィジェットエリアを作成することが出来、特定の記事やアーカイブでウィジェットエリアを出し分けることが出来るプラグインです!
このプラグインを利用すれば特定のページで異なるウィジェットを表示したいという時に、一々テーマを触る必要がなくなります。

↑ そのまんまの名前ですが、当然変更可能です。
ウィジェットエリアは記事のように簡単に管理でき、言語は日本語・英語に対応しています。
管理画面から「Effata Widget Areas」と検索するか、WordPress 公式プラグインディレクトリからダウンロードすれば利用する事が出来ます。
日本語バージョン:https://ja.wordpress.org/plugins/effata-widget-areas/
Click here for English version: https://wordpress.org/plugins/effata-widget-areas/
次の章では例を挙げつつ解説していきます。
大まかな解説
説明に入る前に注意点として今回はプラグインの紹介が目的ですので全ての設定について説明は行わず、大まかな説明のみ行いますのでご了承ください。
ウィジェットエリアの作成
このプラグインを有効化すると、管理画面メニューの「外観」配下に「ウィジェットエリア」というサブメニューが追加されます。
そのページから、通常の投稿のようにウィジェットエリアを管理することが出来ます。

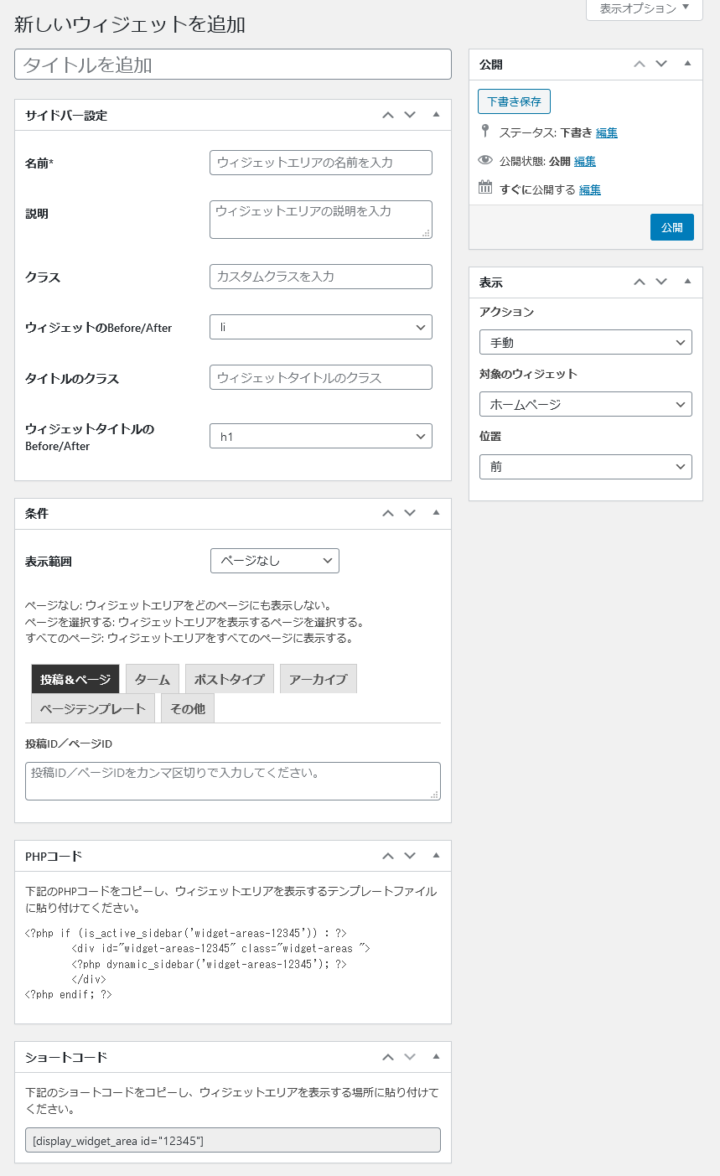
個々のウィジェットエリアの編集画面はこのようになっています。

サイドバー設定
そのウィジェットエリアが「外観>ウィジェット」で表示される際の設定や、ウィジェットエリアのクラスや疑似要素などが設定できます。
分かりやすくする為に、次は右側の「表示」メタボックスの説明を行います。
表示
アクション
表示位置の設定で、手動・結合・置換の3つの選択肢があります。
手動はPHPのコードやショートコードで直接指定、結合は既存のウィジェットエリアに結合、置換は既存のウィジェットエリアを置換することで表示します。
対象のウィジェット
アクションで結合か置換を選択した場合、どのウィジェットエリアに対してそのアクションを行うかの設定です。
位置
アクションで結合を選択した場合、そのウィジェットエリアの前後どちらに表示するかの設定です。
例1
アクション: 結合
対象のウィジェット: ホームページ
位置: 後
とすると、このウィジェットエリアはホームページウィジェットエリアの後に続けて表示されます。
例2
アクション: 置換
対象のウィジェット: サイドバー
とすると、このウィジェットエリアはサイドバーウィジェットエリアの代わりに表示されます。
しかし例2のままだと全てのページでサイドバーが置換されてしまいます。
そこで、条件メタボックスで条件を設定します。
条件
そのウィジェットエリアが表示される条件です。
「投稿&ページ」タブで投稿IDを指定したり、「ターム」タブでカテゴリーを指定したりすることが出来ます。
例えば例2の条件で、さらに
表示範囲: ページを選択する
投稿&ページ: 98765
とすると、投稿IDが98765の投稿のサイドバーのみで、サイドバーウィジェットエリアの代わりにこのウィジェットエリアが表示出来るという訳です。
また、例2の条件で
表示範囲: ページを選択する
ターム: 未分類
とすると、未分類カテゴリーに属する記事のみ、サイドバーウィジェットエリアの代わりにこのウィジェットエリアを表示することが出来ます。
残りの2つはアクション「手動」用です。
PHPコード
このコードがある位置にこのウィジェットエリアが表示されます。
テーマに貼り付けて使用する事を想定しています。
ショートコード
このコードがある位置にこのウィジェットエリアが表示されます。
記事やウィジェットのカスタムHTMLなどどこでも利用する事が出来ます。
まとめ
今回初めて、WordPress プラグインディレクトリにプラグインを公開しました。
また公開できるクオリティのプラグインが出来ましたらこのブログで紹介すると思いますので、ご期待ください!



